Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
Overview Tabs are a common component of design systems but can take many shapes and forms. First there were desktop tabs built on element, and now we have buttery mobile components that animate content based on physics properties. They're all trying to do the same thing: save space.

Tabs ui design or tabbed menu website set Vector Image
Discover the best tabs websites created by professional designers. Get inspired and start planning your perfect tabs web design today! Join over 500,000 designers building professional, responsive websites in Webflow. It is free to use and simple to start.

Building responsive tabs Web design tutorial YouTube
1. Animated Tab Bar Open CodePen A cool animated CSS tab bar with clickable icons. Requires a little JS but nothing difficult. You would have to pair this tab bar with your own content: easy enough by just working out which tab is active and displaying the correct text. 2. Pure CSS Tabs Open CodePen

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
Tabs Tabs are perfect for single page web applications, or for web pages capable of displaying different subjects: London Paris Tokyo Try it Yourself » Create Toggleable Tabs Step 1) Add HTML: Example

36 Amazing CSS Tabs Even Beginners Can Implement 2021
Tabs are a graphical button that links users to more content on the website. Digital navigational tabs are like physical tabs in a binder. In general, tabs appear to protrude and highlight the tab that is selected. They help create an organized UI and facilitate navigation. How can you include tabs on your website?

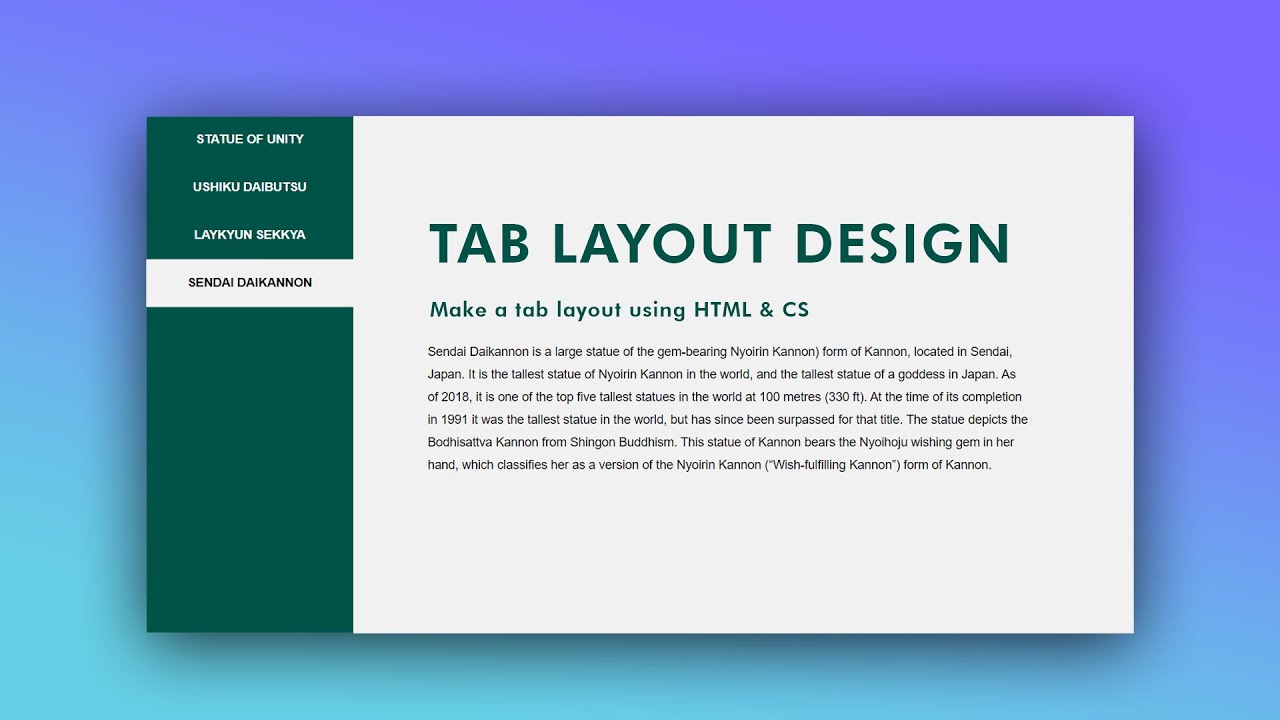
How To Make Tabs In HTML And CSS Website Tab Layout Design on Website YouTube
Website Tab Tips As with many navigation-centric design elements, in order to effectively utilize in-page website tabs, there are several guidelines you must follow. By carefully implementing in-page tabs, you'll cultivate a website that's not only visually appealing, but also easy to navigate - two qualities the majority of visitors require.

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
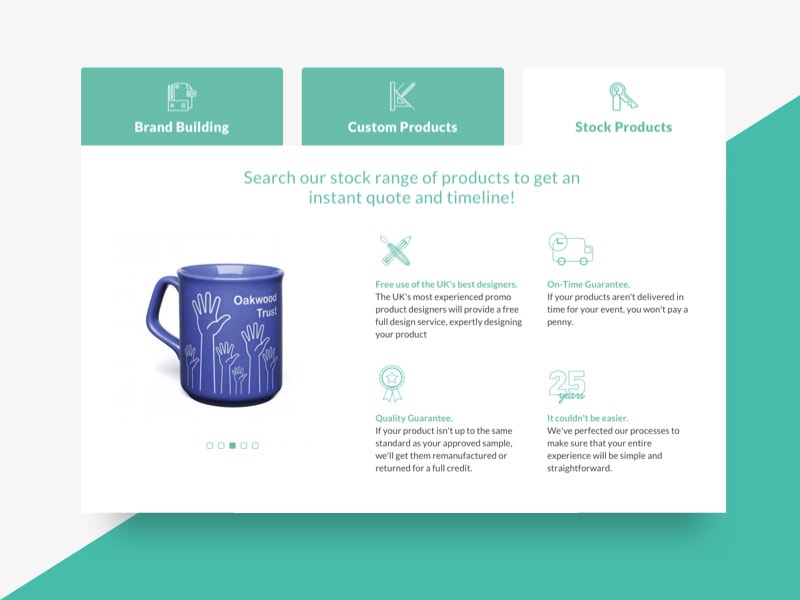
Tabs 5,134 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Fireart Studio Team 169 15.1k ls.graphics Team 27 3.4k Farrel Putra Pro 50 3.7k Tsotne Peradze Pro 21 860 Mateusz Nieckarz Pro 63 13.2k Bram Vanhaeren Pro 3 589 Artus Michal Pro 0 108

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
Tabbed Widgets in Web Design: UI Examples & Free Plugins - Designmodo Certain layouts work really well with tabs. You can show/hide content on the page like Q&A sections or to load dynamic content via Ajax. The trouble

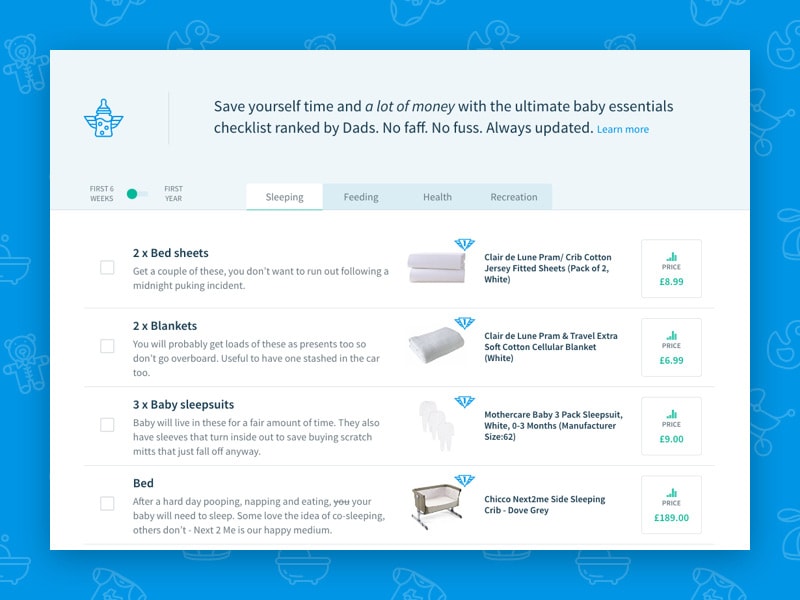
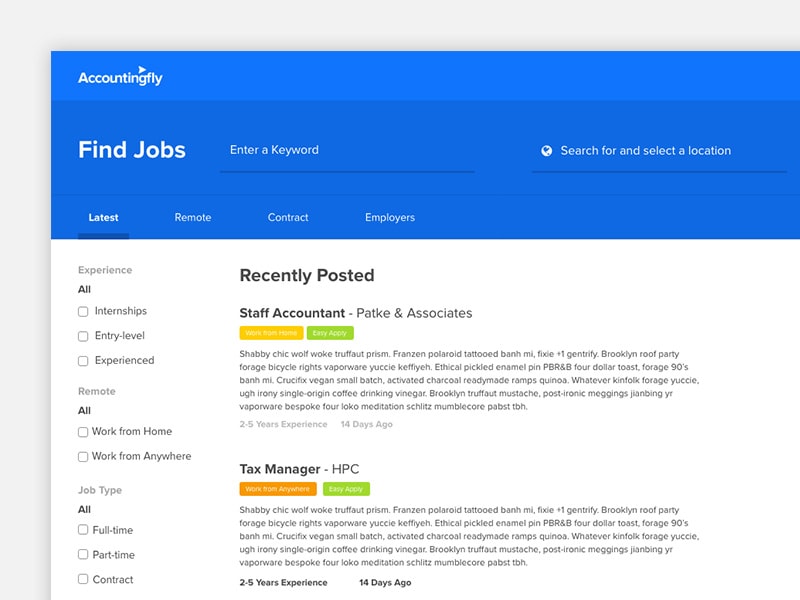
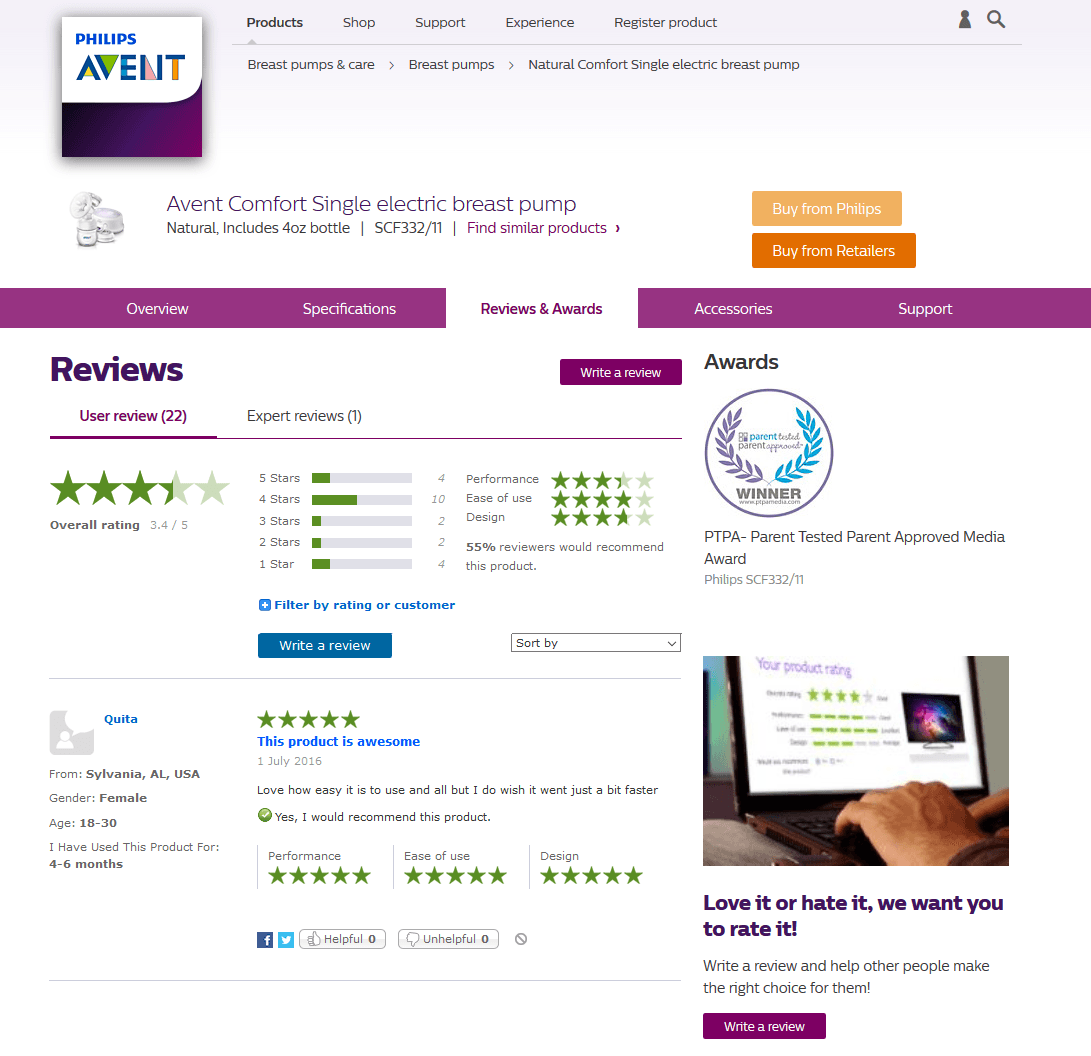
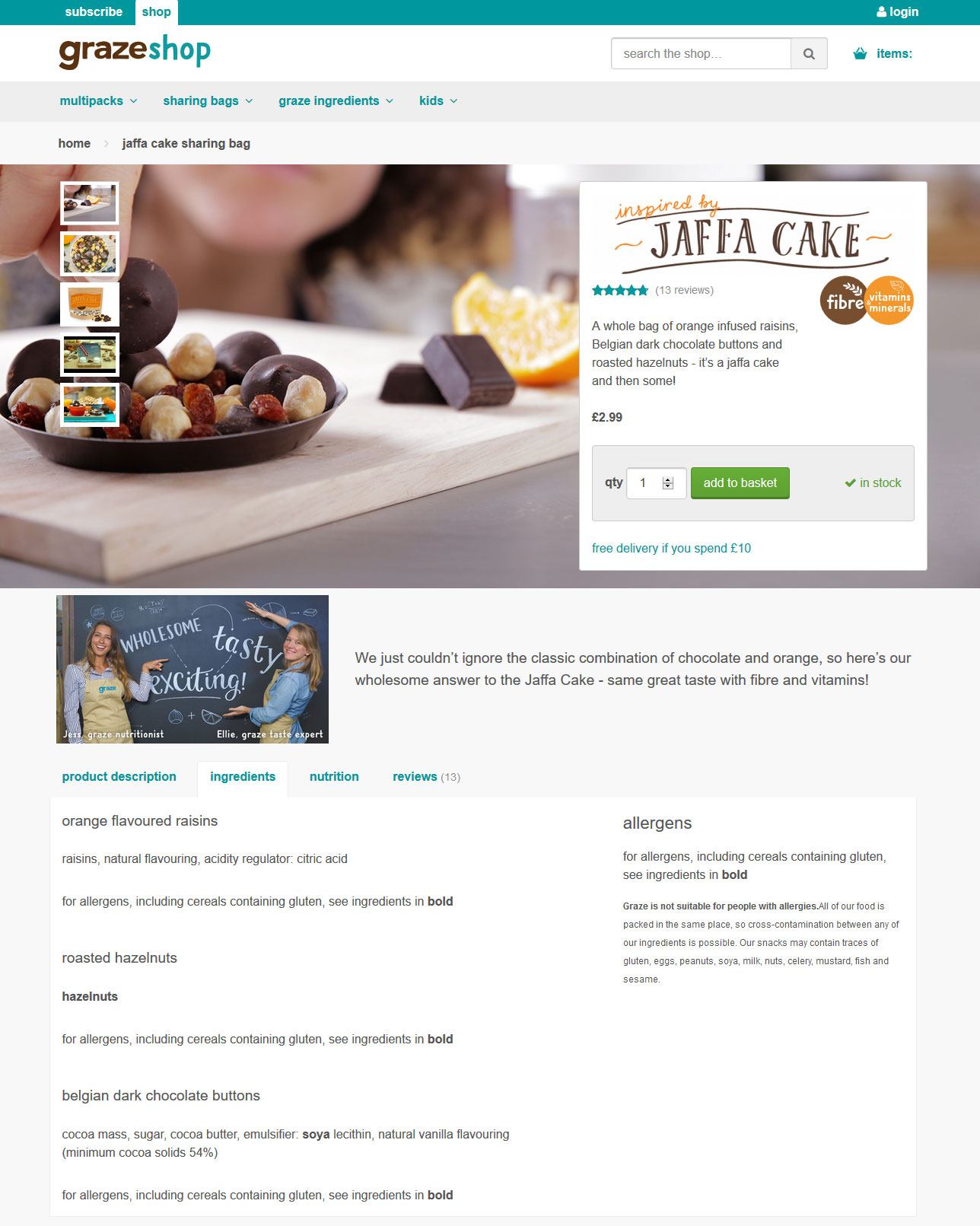
18 examples of product page tabs design to inspire you / Swiss Up Labs Magento blog
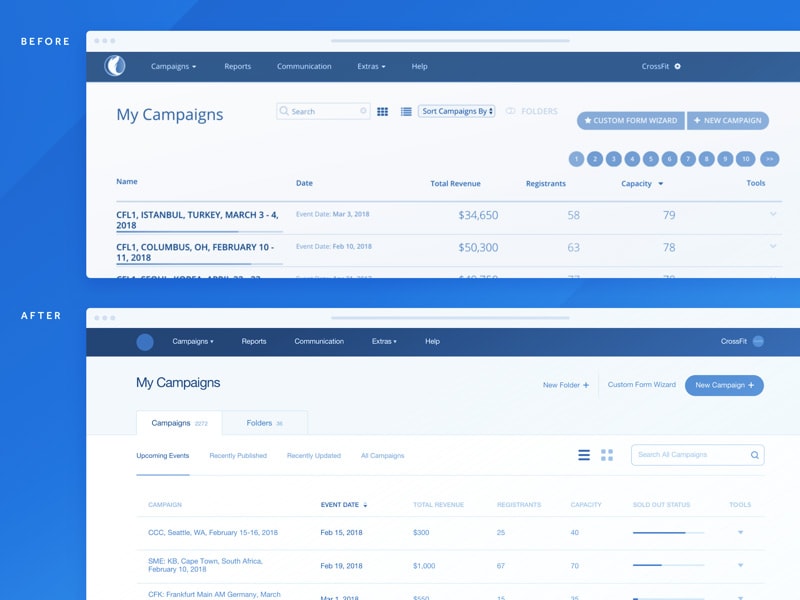
Start designing new websites today. Unlimited projects. Download Free But contrary to popular belief, tab design isn't always easy. As we've learned from UX guru Jakob Nielsen, tabs are often poorly designed and can build up interaction cost. So in today's post, we're lending a helping hand.

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
Useful Tips How to Use Tabs in Web Design (When to Use and Best Practices) One of the most effective tools for organizing content and enhancing user experience in web design is using tabs. Tabs provide a user-friendly way to present information while saving screen space.

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
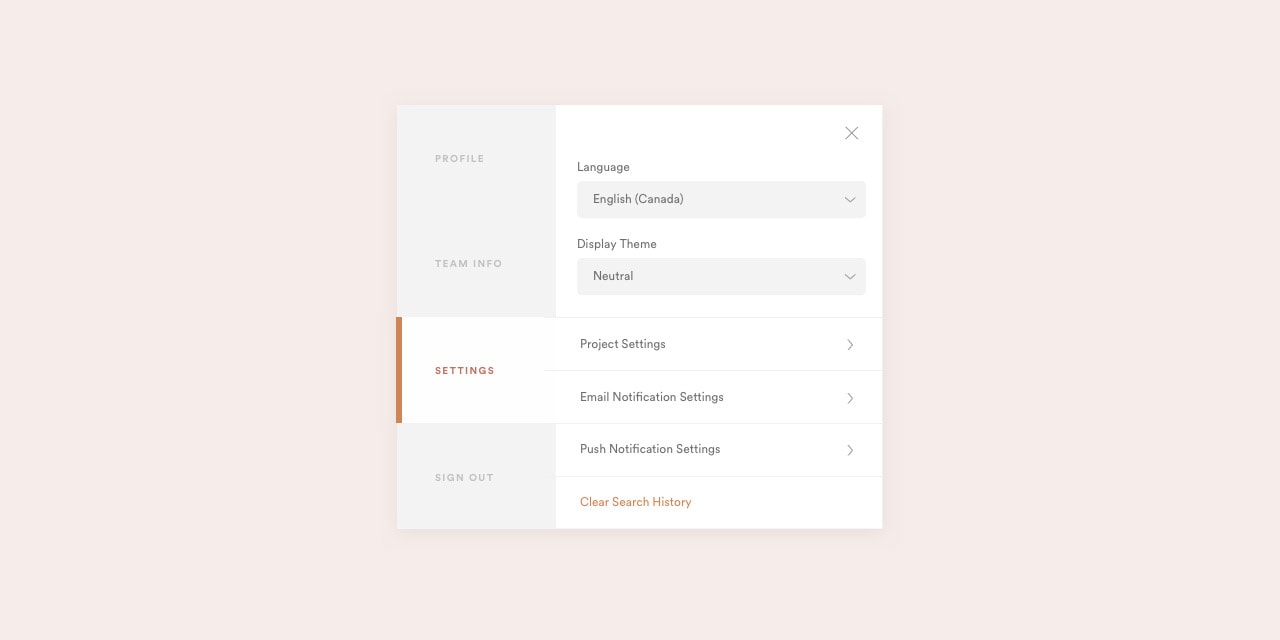
The tabbed user interface design pattern takes its inspiration from file folders and address books, which enable users to jump to their target section quickly. There are two distinct types of tabs: navigation tabs offer small clickable labels that open content in a new webpage, whereas module tabs present information on the same page.

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
August 30, 2023 By Dusica Popovic Design Tabs are extremely practical elements that allow for a clutter-free UI. And while they're most commonly used to group related content within a single website page, some designers have experimented with them and started employing tabs as a navigational device for entire sites.

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
When To Use Tabs. Tabs are intuitive due to being a commonly used convention. Use them to group content, connect related information, and as a tool to save space. In Chapter 4 of Safari Books Online, the author writes, "Tabs are commonly used for the main navigation, vertical mechanisms on the left for local navigation—but there are no set.

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
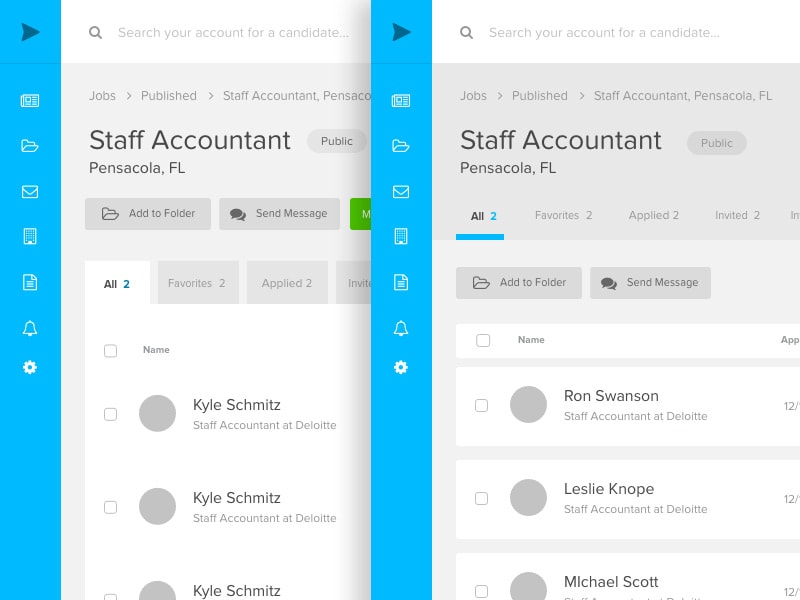
2.2 Making Tabs Responsive. Welcome to the second lesson. In the previous lesson, we successfully created some tabs which work just fine on larger screens, but they fall short on devices with smaller screens. We need to fix that, so in this video we'll cover two methods for creating responsive tabs.

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
The primary goal of the module tabs UI pattern is to permit users to view a group of related data one at a time, which in turn allows designers to modularize this group of information in a compacted manner, saving valuable screen real estate.

18 examples of product page tabs design to inspire you / Swiss Up Labs Magento blog
download Made with HTML / CSS About a code Pure CSS Tabs Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: no Dependencies: - Author Álvaro January 21, 2022